3 Preparations for Web Design Trends in 2013

“Prepare ahead” as wise men said, here are the 3 Preparations for Web Design Trends in 2013. Responsive Web Designs, Full Page Backgrounds & Single Page Layouts
So what do what designers have to prepare for? Zeitgeist! Trends in design industry change quickly, designers and developers have to roll with it…. But sometimes, it gets difficult adopt and keep on readopting the latest trends, that’s because as soon as get a hold of the trend, it changes.
All we can do is to be quick, foresee what the next trend will be! Sadly, fortune-telling is not very successful in this industry, so we have to rely on our analysis skills, but the good thing is there are always signs which give us a picture of the upcoming trends, all we have to do is connect the dots.
Today, I’m connecting those dots and we’ll try to figure out what things should we focus right now to succeed in 2013.
Responsive Web Designs
If you still don’t know what is “responsive” web designing, here’s a recap: Responsive web designing is a way to code websites in such a way that they fit on all resolutions. Websites rearrange their elements to look good, regardless of what resolution you are using. This makes the same website look good from large screen monitors to mobile phones.

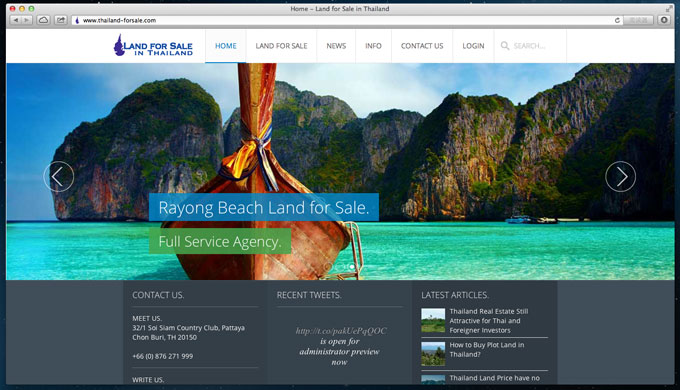
Land for Sale in Thaialnd
CSS3 has capabilities to transform almost any web design into a ‘responsive’ web design. So the tip is that you should get yourself well acquainted with the codes CSS3 has for this purpose, such as min-width and max-width.
Full Page Backgrounds
Backgrounds are usually the things that go unnoticed, of course, they are not suppose to be noticed otherwise the matter on the foreground will not be visible enough. But sometimes, when the creative bone tickles, designers create websites where background is the most significant thing in the whole design.

This technique is being popular these days. It is applied when the designer doesn’t has much content to play with.
Single Page Layouts
Just like CSS3, HTML5 has also brought many changes. One of the biggest is the effect of holding jQuery in such a way that it has almost ruled-out Flash. Animation is excellent in HTML5, and thanks to those animation capabilities that we can design dynamic single page layouts.

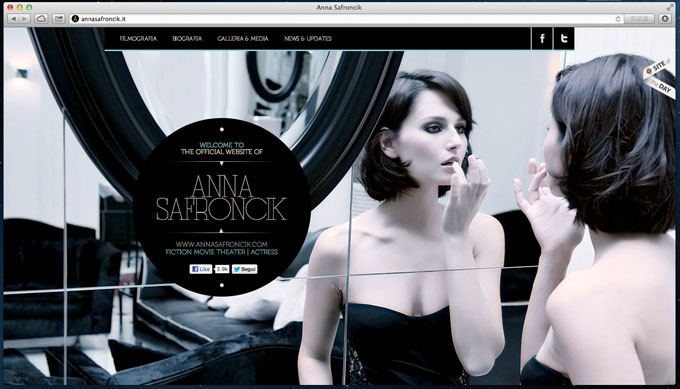
Anna Safroncik – Glamour Portfolio Web Site
Even though single page websites look awesome, I doubt they’ll ever be the first choice for corporate sector. They could be the first choice for portfolios and personal pages.
CONCLUSION
What we do is not an easy job. Just like doctors, have to keep on studying and we have to stay updated with the market. If doctors don’t do their job honestly, they risk lives of others, if we don’t do our job honestly, we risk our own living. So always keep eyeing the future, stay prepared for it.
Keep on learning and adopting the latests in the trade, because the new will soon be old and present is already becoming past.
- Tags: Full Page Backgrounds Website, Pattaya Web Design, Responsive Design, Responsive Web Design, Responsive Website, Single Page Layouts Website, Thailand Web Design, Web Design