Why Your Business Needs an Responsive Website?

No matter what size your organization is, it's time to take a good look at your website. Sure, your site might look great on a desktop or laptop computer screen. But how does it look on all of the different sizes of screens found on today's wide variety of tablets and smartphones? Chances are the answer is "not good." That's why all companies need to make their site responsive.
To get a better idea of why a traditionally designed website doesn't work for mobile devices, try this little experiment. Using a laptop or desktop, go to your company's website. Depending on the size of your screen, the website will either fill the entire screen or there will be a border on the right and left side.
Using your mouse arrow, grab the bottom right corner of the browser window for your website. Drag it from the right to the left diagonally up and start making the window smaller. If your website is not responsive, you'll see that all you're really doing is covering things up. And as soon as the window gets smaller than the pre-defined width of the site, you'll see scrollbars appear on the right and bottom. Now the only way to move around on the page is to scroll.
Keep making the window smaller until it's about the size of a smartphone screen. How does it look? You'll see that it doesn't look good at all. As a matter of fact, it's probably not useful either.
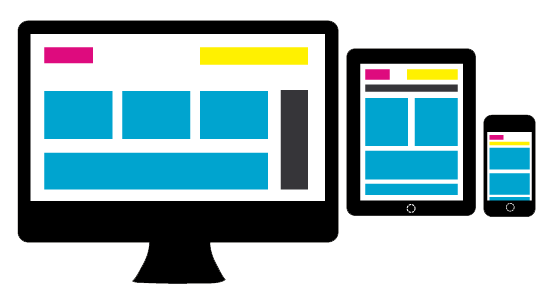
If your website was responsive, as you move that window and make it smaller, the text would automatically reformat and the pictures would move accordingly to fit the smaller screen size. The menu would also adapt and change so your website and content would work on any device.
That last point is important, because not all smartphones have the same size screen. An Android screen is different from an iPhone screen, which is different from a Blackberry screen. Even tablets have different size screens. So if you don't have an responsive site, the person viewing your site on their tablet or smart phone will end up having to scroll somehow, somewhere, because of the wide variety of screen sizes.